Shopify SEO tips
Shopify SEO is very important part of your website promotion to get more reach and sales. In our article, we provide you with some most useful tips that help you to reach the Google TOP for your Shopify store.
Step 1: Improve the structure of your Shopify site.
The organization of your material on your page is critical to SEO success.
When customers can discover what they’re searching for quickly and simply, they’re more likely to stay on your site longer and view more pages, which can benefit your search engine rankings.
How can you make your website more user-friendly?
Simplify. Don’t use too many categories or subcategories.
Search engines can explore and rank your products more easily if your site has a simpler structure.
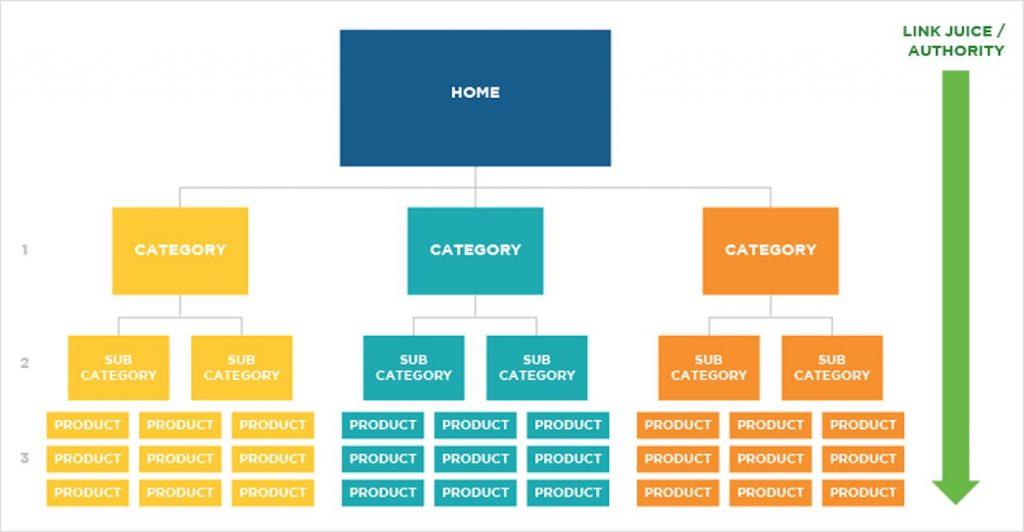
The following is an example of a simple, SEO-friendly site structure:
Your products are only a few clicks away from your homepage, as shown in the diagram, making it easy for customers to find what they’re looking for and for search engines to scan the site.
Using one of these formats, you can easily organize your content using Shopify:

Home » Product Pages » Category Pages
> Category Pages » Sub-Category Pages » Product Pages » Home »
Always keep in mind that your website should be designed with customers in mind.
You’ll need an About page and a Contact page for your site in addition to product and category pages. Don’t skip these pages because they tell shoppers and search engines that you’re credible and trustworthy.
Finally, on your page, provide a search box. Is it going to assist with SEO? Not in a direct way. However, it will assist visitors in finding what they’re looking for, which is a vital component of eCommerce optimization so you can make more money from your existing traffic.
Step 2: Search for keywords.
The success or failure of your SEO campaign is primarily determined by the keywords you choose. Unfortunately, many eCommerce business owners don’t give keyword research a second consideration.
It’s not enough to sprinkle keywords across your website. What matters most is that you use the correct keywords.
How do you come up with the proper keyword mix for your SEO strategy? Simple. Perform a keyword search.
To begin, narrow your focus. Choosing a broad category like “sneakers” isn’t going to cut it. The more specialized the niche, the better. CBD for pets has been shown to be effective.
After you’ve decided on a niche, the following step is to locate the correct keywords to go with it.
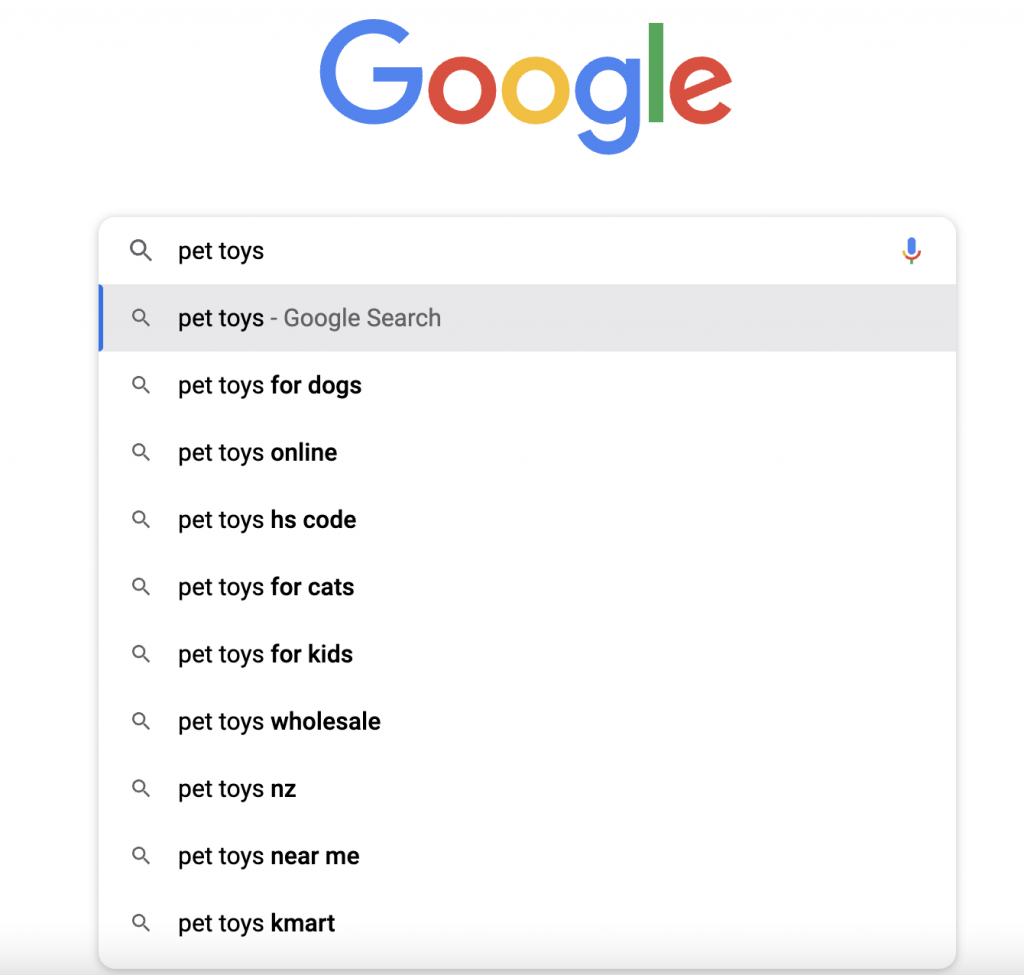
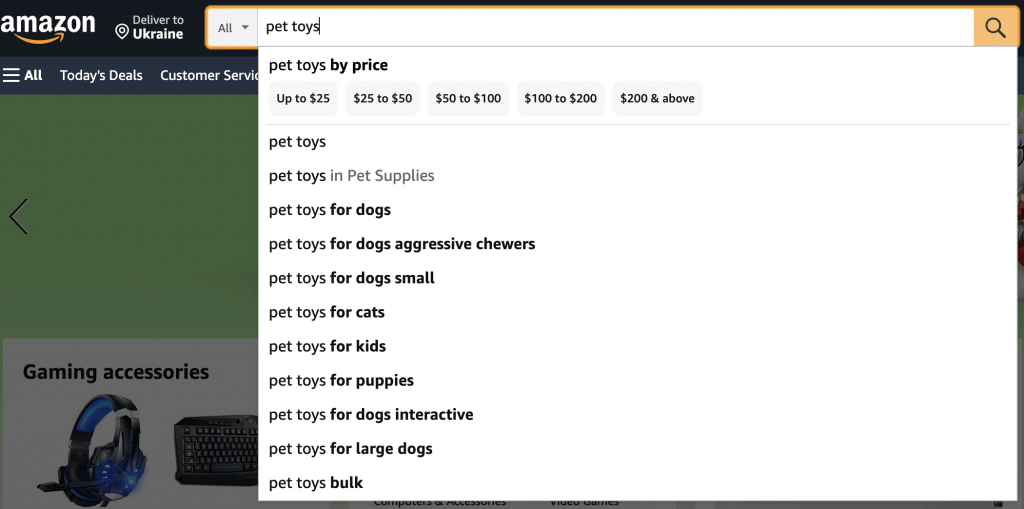
There are a couple of approaches you can take. One option is to use Google or Amazon’s auto-suggest feature. Finding the terms your clients are seeking will help you rank higher in their search results, avoid Amazon suspension due to illegal activity, and appear more trustworthy to potential customers.
Assume you’re in the business of marketing pet toys. Go to Google and search for “pet toys.” The following keywords will appear in your search results.

If you try the same thing with Amazon, you’ll see something like this:

These search keywords will be used by potential customers to locate your store and products. You may either stop here or go a step further by employing specialized SEO tools to go deeper into keyword research.
Let’s take a look at some of the top Shopify keyword tools.
Shopify’s Best Keyword Tools
The auto-suggest functions of Google and Amazon are excellent, but they are limited in scope. They won’t tell you about the search volume or keyword difficulty of these search queries, for example.
Dedicated keyword tools like Google Keyword Planner and Ahref, on the other hand, can help. They can also generate a longer list of similar terms.
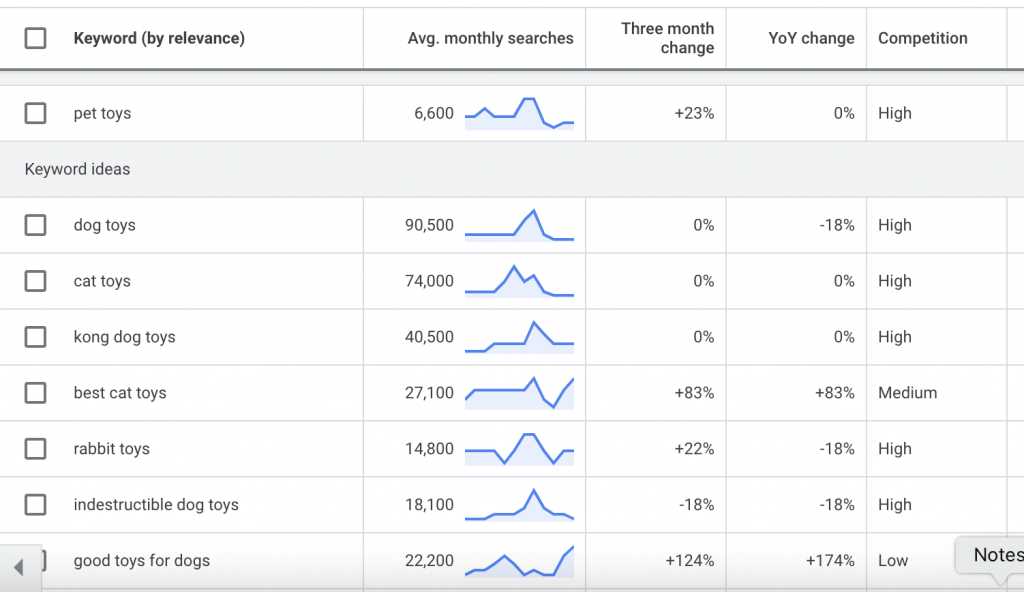
If you plug one of the suggested keywords – say, “pet toys” – into Google Keyword Planner, you’ll see something like this:

Keep an eye on the number of monthly searches and the competitors. You should choose keywords with a large monthly search volume and minimal competition.
Step 3: Incorporate keywords into the content of your page.
You should now have a list of keywords that you want to target. The next step is to make it simple for Google to find your pages by utilizing those keywords.
However, you must first decide the sites to which the keywords will be added. The ideal locations to start are your homepage, product pages, and product category pages.
Where should the keywords be placed on those pages? Ideal locations include the page title, meta description, page body content, and picture Alt texts.
Let’s imagine you want to include the keyword “women sweatpant” in the headline of your product page. I’ll suppose your website is brand new and lacks a product page. This means you’ll have to create one and incorporate your keyword.
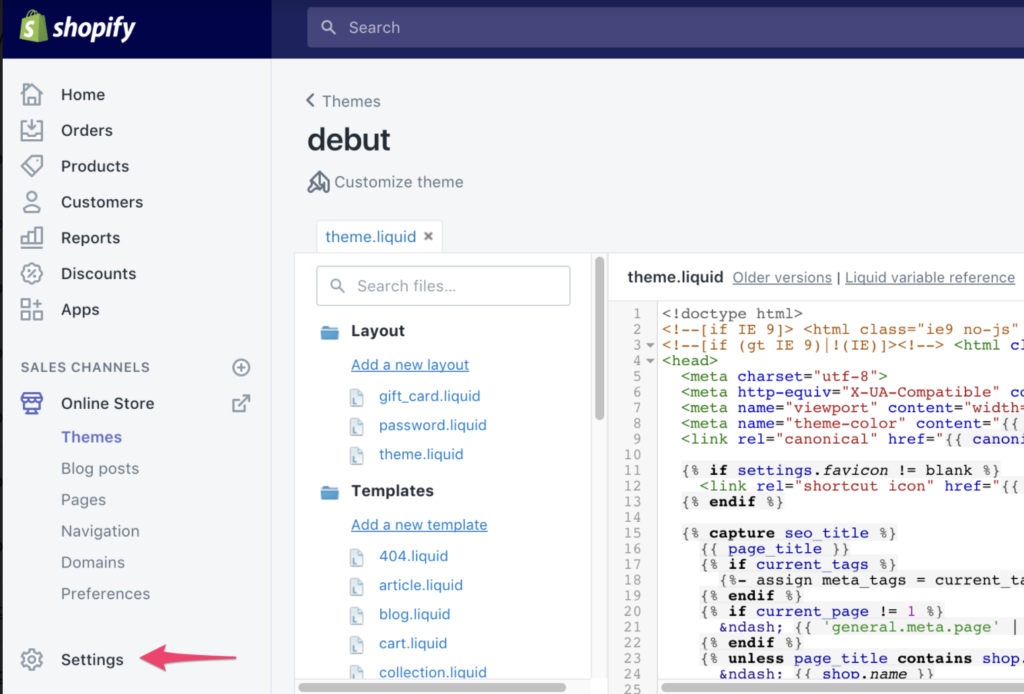
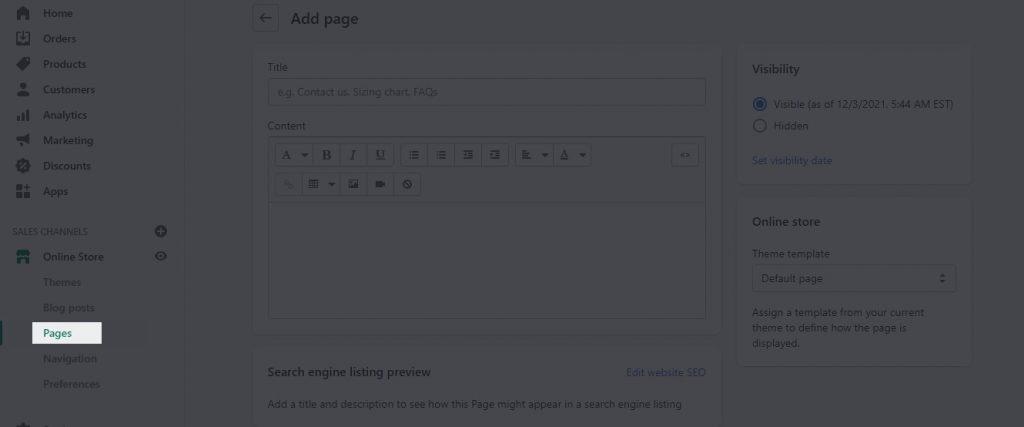
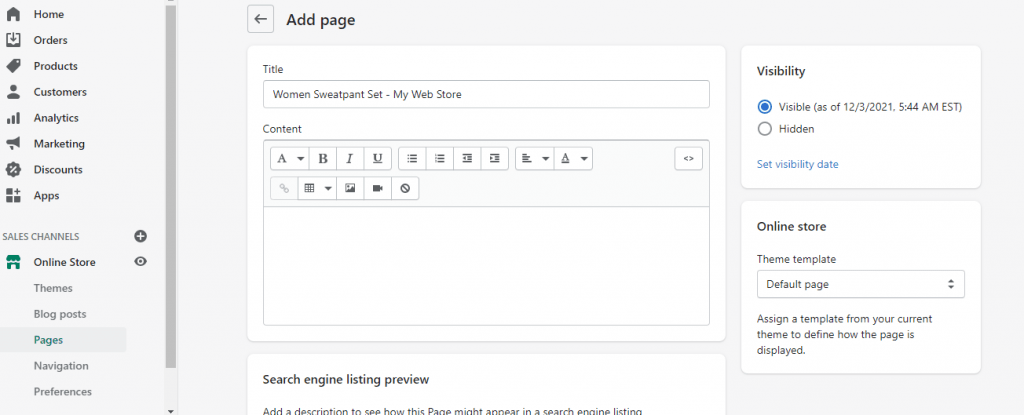
Log into your Shopify account and click the Pages link, as seen below:

Fill up the page title using the following format:
Name of the store as a keyword
Here’s an illustration:

You’ve just added a target term to the title of your page. You did a fantastic job.
After that, you’ll want to add keywords to the page description. To do so, go to the Edit website SEO link directly below and type in descriptive text that best describes your page in the Description box. Make sure your target keywords are included in the description.
Step 4: Create Links to Your Shop
Search engines utilize backlinks to judge how well your site is regarded by the general public. Consider it SEO’s version of word-of-mouth. It’s an off-page SEO technique that focuses on establishing your credibility and reliability.
What’s the best way to attract links to your store? Here are some pointers:
Links to Suppliers and Manufacturers
If you sell products created or supplied by well-known companies, it’s possible that they have a policy that only authorized sellers are given a link. Send them an email to see if they’ll link to your store.
Voices from the Industry and Influencers
To develop both links and content, reach out to industry leaders and influencers for interviews.
Mentions
It’s possible that you’ve already been referenced in multiple places but haven’t been linked to. You may look for these mentions on mention.com. Then send them an email requesting that they include a link to your site in their mention.
Expired Links
This involves some detective effort to look for broken links for items and services that are similar to yours. Once you’ve found one, contact the owner of the site that contains the broken link and request that they link to your site instead. Because broken links are detrimental to SEO, this is a win-win situation for both parties: they get to fix a broken link, and you gain a backlink.
We also have a comprehensive guide on link building that includes a variety of additional tactics for improving your ranking.
Step 5: Use Content Marketing to Improve Your Rankings
Let’s speak about content marketing now that you’ve got everything else in place.
People visit your website for the content. As the owner of an eCommerce site, you may be tempted to compromise on content or believe that product descriptions are sufficient.
Take the effort to generate fresh material that enhances your overall user experience, and you’ll have a lot more success.
It can be difficult to decide what to write about, but it doesn’t have to be. Make a list of everything your customers ask you or everything you believe they might want to know. Real responses, not product information.
Your content is an opportunity to introduce clients and potential customers to your brand in a non-sales approach. It’s also one of the simplest strategies to gain more backlinks and rank for more keywords.
Are you having trouble coming up with article ideas? Take a look at this list of more than 100 subjects!
Step 7: Don’t Forget to Set Up 301 Redirects for Outdated Product Pages
If a product goes out of supply in Shopify and you want to inform search engines that a page is no longer available and has been permanently transferred to a different page, 301 redirects are the ideal answer.
What is the difference between a 301 redirect and a 302 redirect?
A 301 redirect is a method of automatically redirecting users and search engines from one page to another. It’s an excellent approach to dealing with a URL that doesn’t exist any longer or that you don’t want people to access. You want to make sure that the visitor or search engine is directed to a helpful page rather than a 404 Not Found page, which could end their customer journey with you.
Perhaps you’ve erased pages for goods that you know will never be available again. Because the page ranked in search engines or was linked to another site, there may be some potential consumer loss if a 301 redirect to a new page is not set up.
You want to redirect the visitor to a new page, and the best way to do so is to use the Shopify admin area to set a URL redirect.
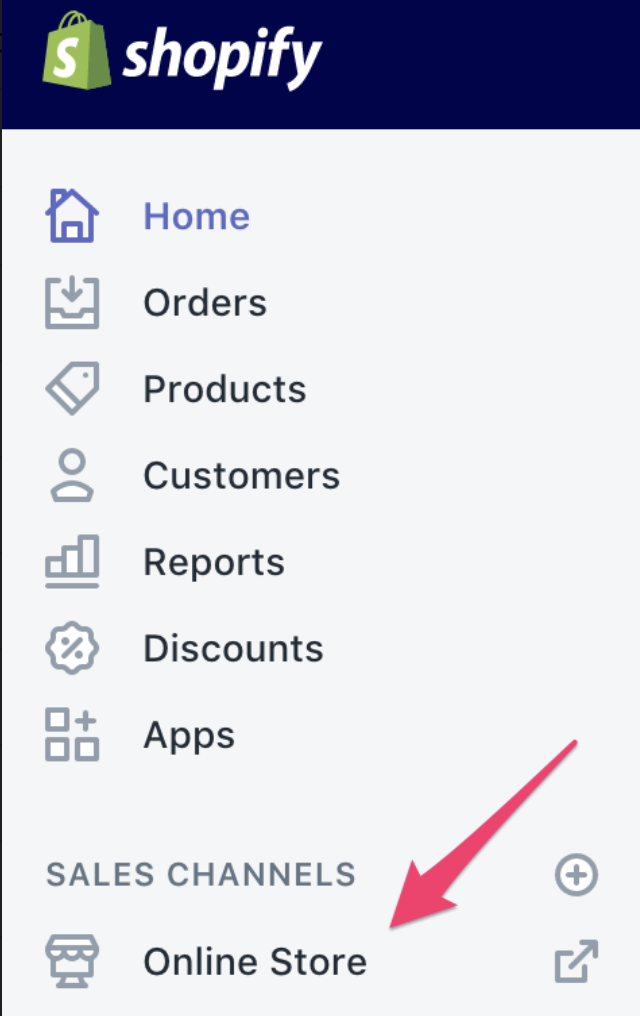
1. Select Online Store > Navigation > URL Redirects from the drop-down menu.
2. Select Add URL Redirect from the drop-down menu.
3. In the Redirect from the field, type the old URL and the new URL in the Redirect to the field.
4. Select Add from the drop-down menu.
It’s worth noting that if the URL you’re redirecting from still contains a web page, you’ll have to delete it for the redirect to operate.
When to Use 301 Redirections: When website pages/products are removed/moved to a new place and are no longer available.
Domains that have been relocated indefinitely.
If there are 404 pages with content that has expired.
Step 8: Register your sitemap.xml with Google Search Console.
A sitemap is a file that contains all of your website’s pages and tells Google and other search engine crawlers what to scan and index on a regular basis. Shopify businesses create a sitemap.xml file containing all of the links to your website’s pages, including products, providing a comprehensive overview of your site’s structure.
However, if you want picture-perfect SEO, that’s only part of the task.
You must upload your sitemap to Google Search Console (or Bing Webmaster Tools if you believe Bing could be a valuable source of traffic for you) in order for your site to be scanned and indexed quickly.
The sitemap in Shopify is located in the store’s root directory, for example, example.com/sitemap.xml.
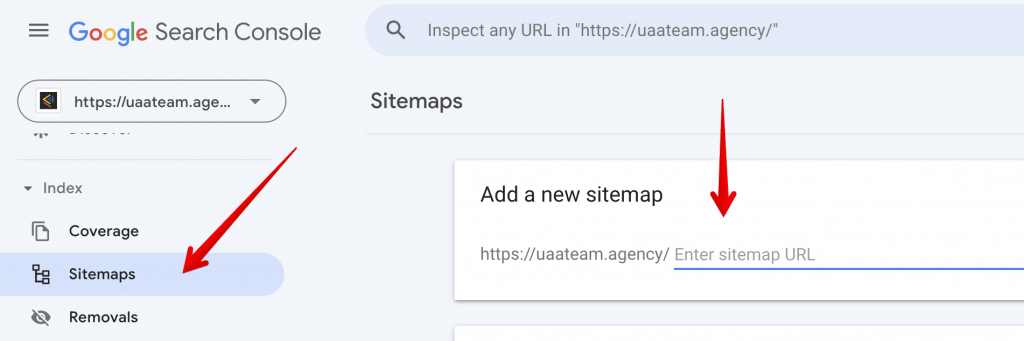
How to Use Google Search Console to submit a Sitemap
1. Go to Google Search Console and log in.
2. Go to your website’s URL.
3. Click on the sitemap on the left side and choose Add/Test Sitemap.

It may take a few days for your request to be processed.
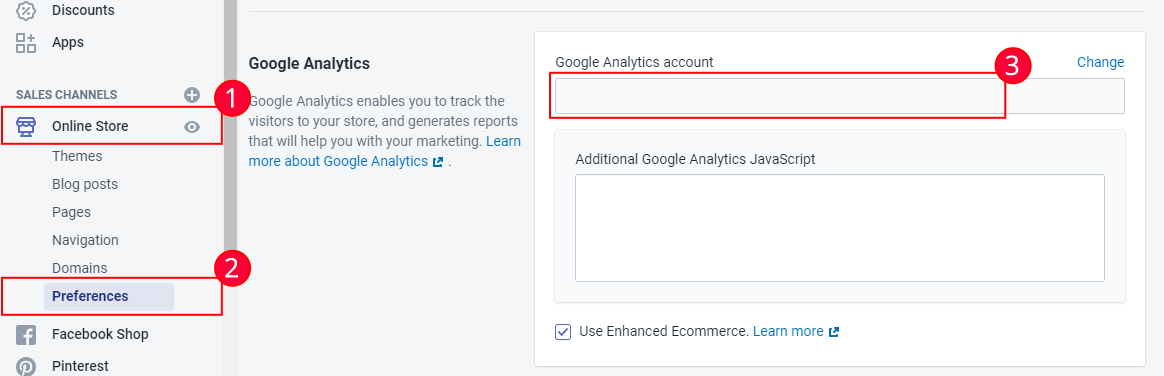
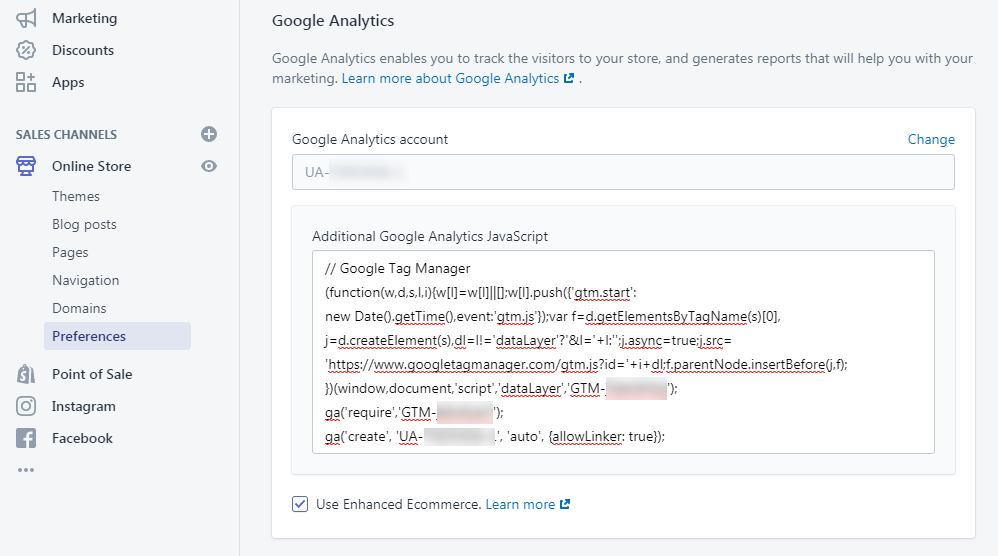
Step 9: Integration with Google Analytics
To track and report website traffic, a Google Analytics connection is required. It’s free and packed with tools to help you figure out how visitors behave on your site. Although it is a high learning curve, even a beginner may use it to track their paid and organic traffic counts. Do you want to know how long people spend reading a blog post? Google Analytics is a good place to start.
Pro Hint: Always use the Universal Analytics code, which is Google Analytics’ most recent version.
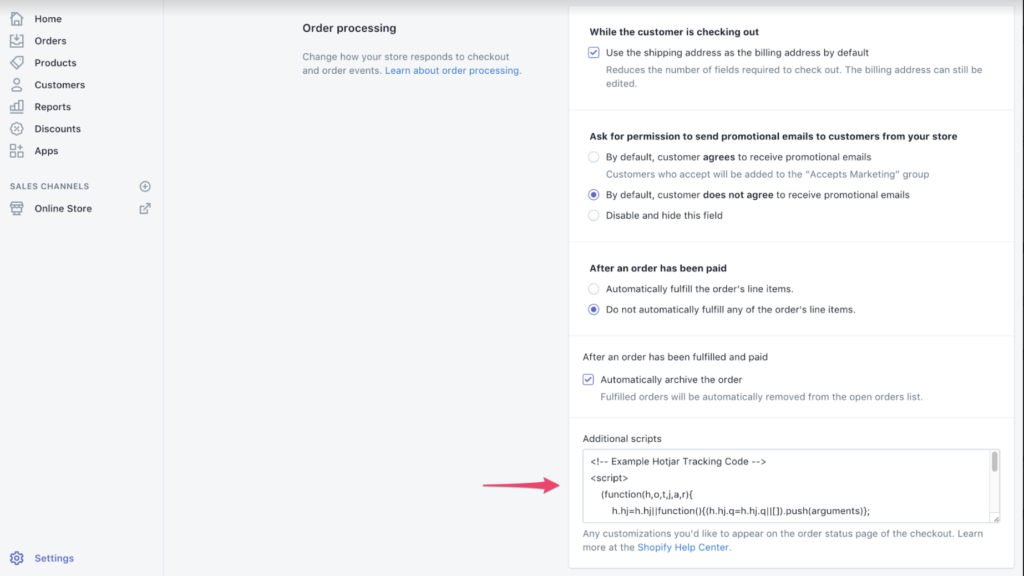
Go to Admin > Online Store > Preferences in your Shopify store. Then, in the Google Analytics account field, add your tracking ID code snippet.
This is a lot less complicated than some CMS choices. Rest certain that your decision to use Shopify has made your online selling life easier in yet another manner.
Step 10: Be Serious About Blogging
You must create informative content on your blog to improve your store’s visibility on Google.
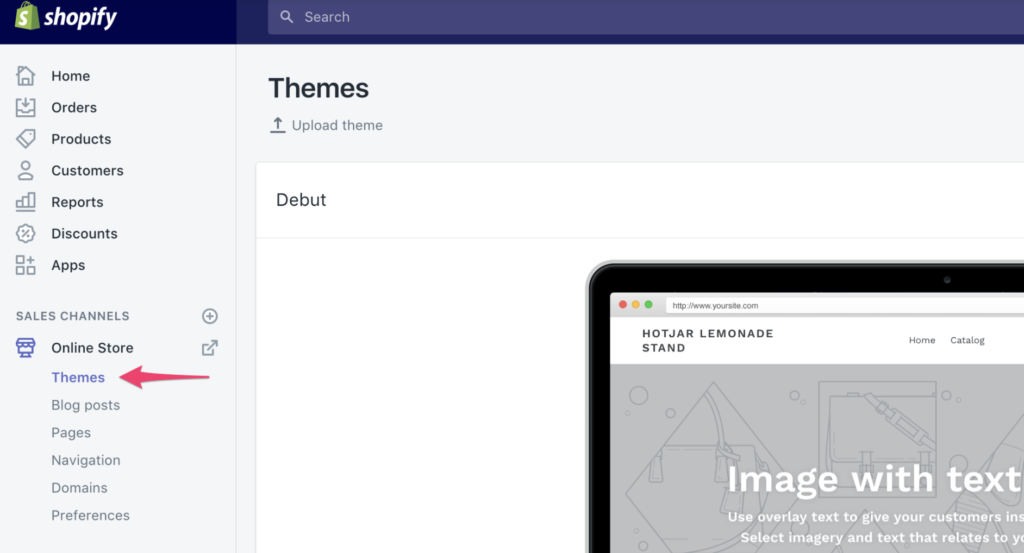
Thankfully, Shopify includes a blogging option out of the box. It may be found by going to Online Store >> Posts on the blog
Create content around the keywords you want to target for the best results.
If you offer women’s sweatpants, for example, blog entries with the following titles might be effective:
1. The ten best sweatpant outfits
2. How to wear sweatpants to a party in style
There are 15 things you should know about women’s sweatpants.
Google search crawlers can easily figure out what your website is about if you publish blog entries that are relevant to your subject.
You’ll be moving up the search results rankings in no time if you follow each of the 10 stages in our Shopify SEO tutorial. To acquire your findings faster and scale them to other traffic sources, contact our team.