How to boost your site’s conversion rate through page optimization
Let’s delve into the details: what impacts conversion, how it’s calculated, and what strategies can enhance the conversion rate on your website’s product pages.
OPTIMIZING SITE PAGES: ENHANCING EFFECTIVENESS AND BOOSTING CONVERSION RATE
It’s the elusive concept of “conversion” that preoccupies the minds of many online store owners, e-commerce entrepreneurs, and marketers, who often consider it a holy grail. But how does one achieve high conversion rates? Is it an economic miracle? Is it realistically achievable? And how do you even measure and improve it?
Let’s uncover the answers to these questions and outline a toolkit of techniques and approaches to effectively elevate the conversion rate for your website’s product pages.
UNDERSTANDING THE TERMINOLOGY: CONVERSION, CONVERSION RATE – WHAT ARE THEY AND WHAT DO THEY SIGNIFY?
First off, what exactly is conversion? While used across marketing, advertising, and sales, conversion essentially denotes the desired action a user takes on the Internet concerning your website or advertisement.
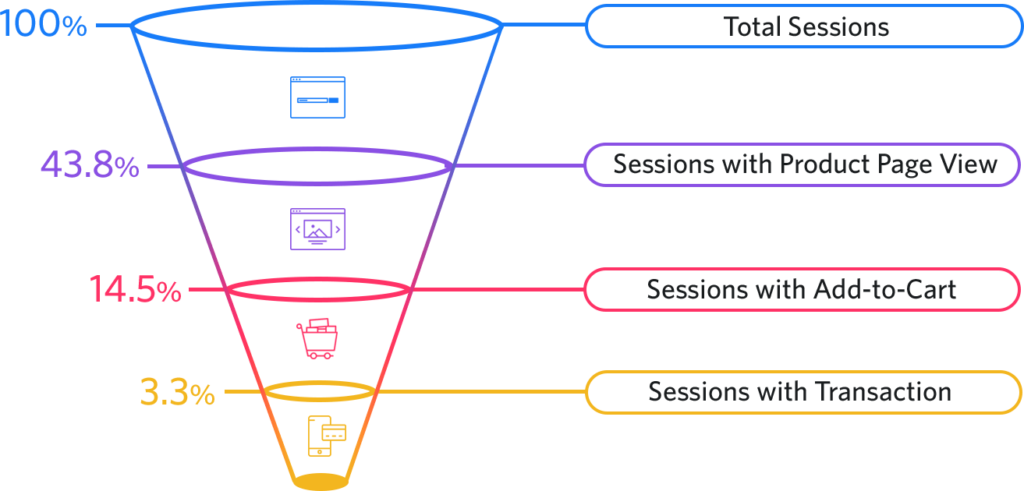
In advertising, conversion might refer to the clicks on a link within an ad relative to the total impressions. In the realm of online sales, conversion represents the proportion of visitors who take a specific action when visiting a product page out of the total number of visitors.
To simplify: if out of 100 visitors, 25 engage in actions like adding a product to the cart, registering on the site, or completing a purchase, then your conversion rate stands at 25/100 = 0.25 or 1/4 of all visitors.
For clarity in sales, the conversion rate, essentially the same ratio but expressed as a percentage, comes into play. Hence, the conversion rate formula reads as follows:
CR = (number of visitors who completed the target action / total number of page visitors) * 100%
It’s worth noting that there are various types of conversions, encompassing actions beyond immediate purchases. These include registering on the site, subscribing to newsletters, adding items to carts, initiating online chats with product managers, or providing contact details for future interactions. While these actions may not yield immediate profits, they contribute to eventual purchases, rendering them valuable to sellers and driving profits.
Typically, inquiries about the normal conversion rate for a website yield a somewhat vague response from platforms like Google, citing a range of 2 to 5%. This wide range underscores the importance of considering your specific business niche to gauge what constitutes a norm.
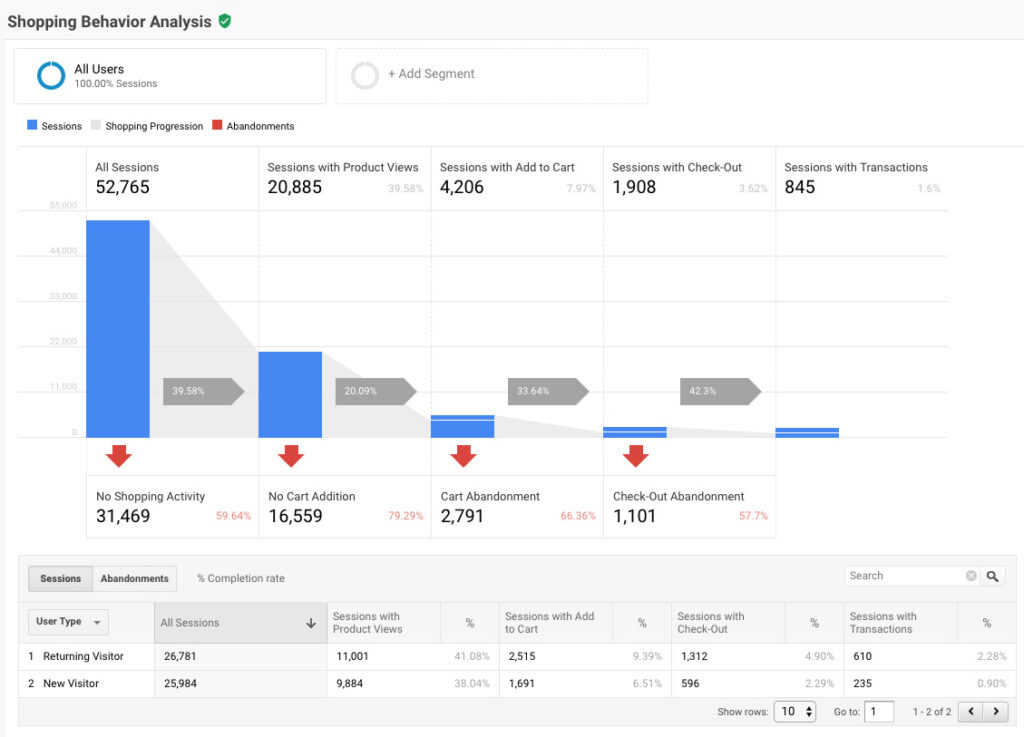
Another common query among website owners pertains to the calculation of “conversion.” With built-in statistical tools on your site, you can access pertinent information on page entries, unique users, and actions performed. Calculating the conversion rate becomes a matter of applying the same formula. Alternatively, Google Analytics offers accurate calculations should you encounter difficulties.
If the data obtained fails to inspire optimism, what steps can be taken? There exist several effective methods and tools for bolstering the conversion of product pages on your website. Let’s now delve into them.
ENHANCING CONVERSION THROUGH PAGE OPTIMIZATION:
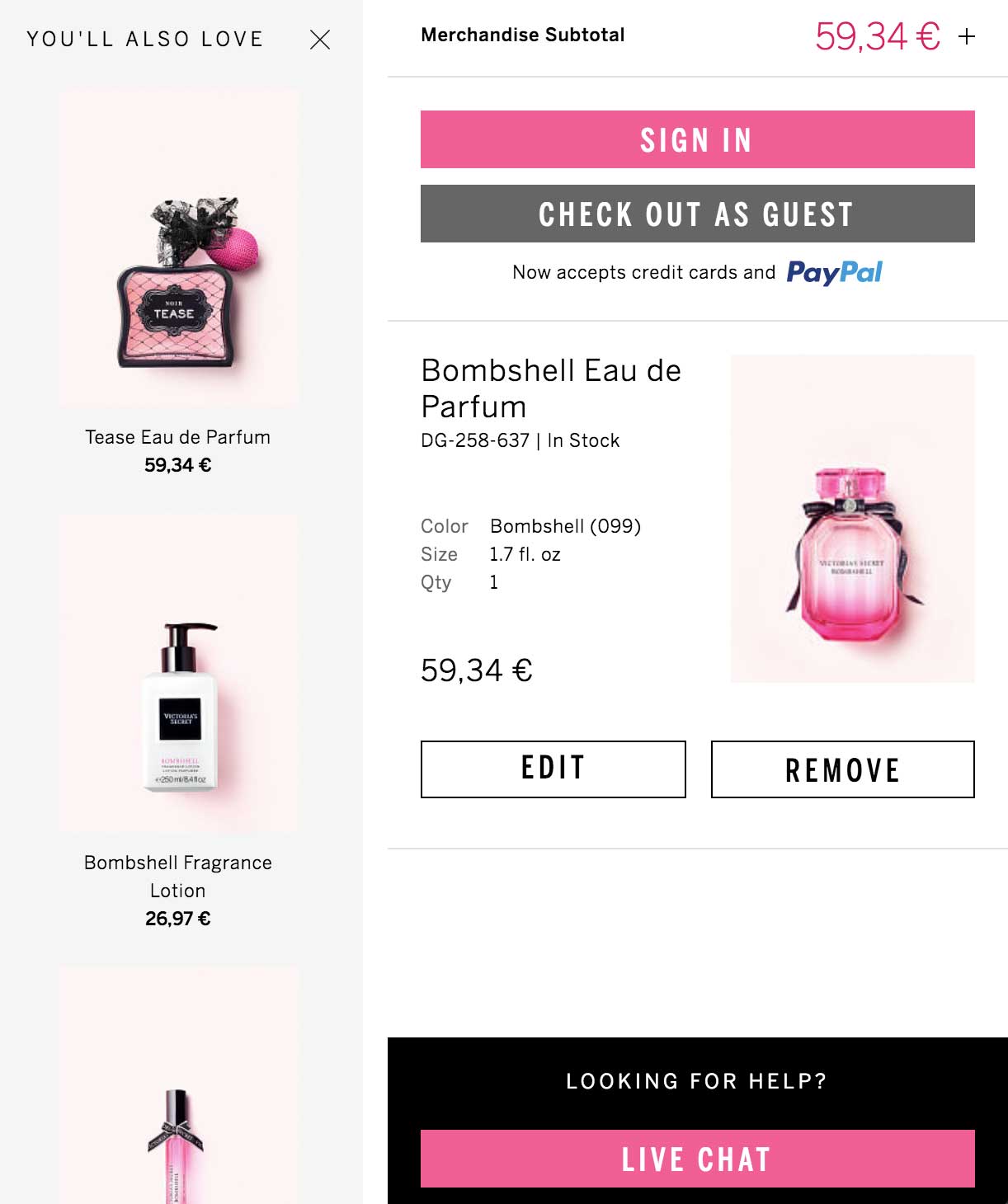
How might a prospective customer be dissuaded from engaging with your product on your website? Common pitfalls encountered by owners and marketers include:
- Confusing site functionality: Visitors may feel bewildered if they can’t grasp essential information about the product or understand how to make a purchase.
- Irrelevant product positioning: Misaligned campaigns may lead to incorrect categorization or irrelevant descriptions, alienating potential buyers.
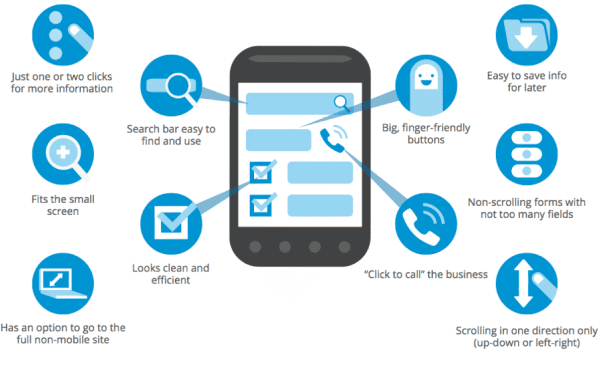
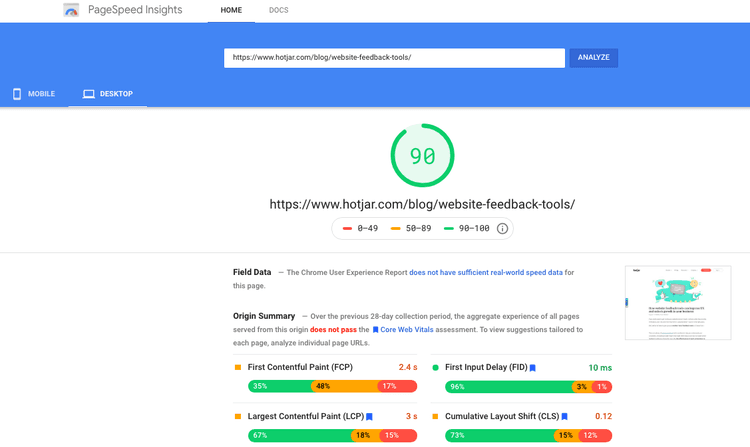
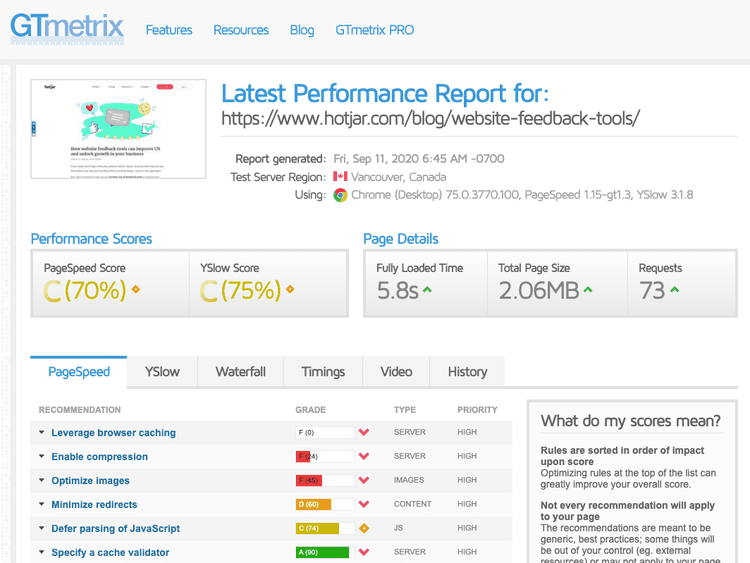
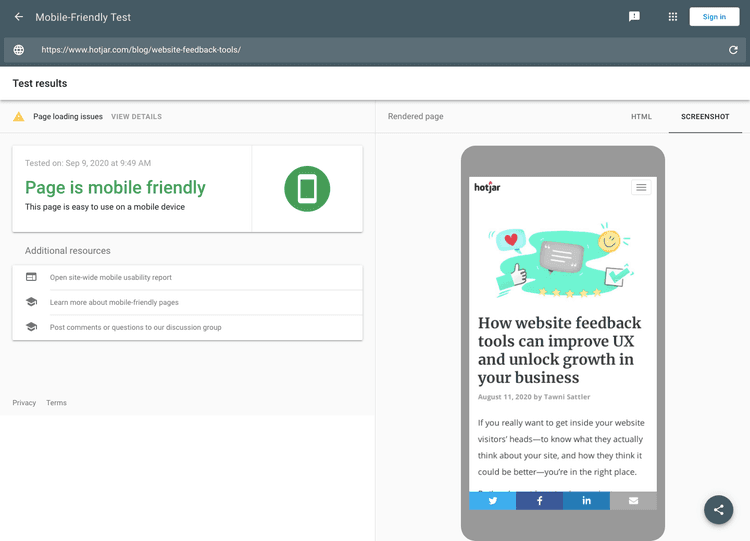
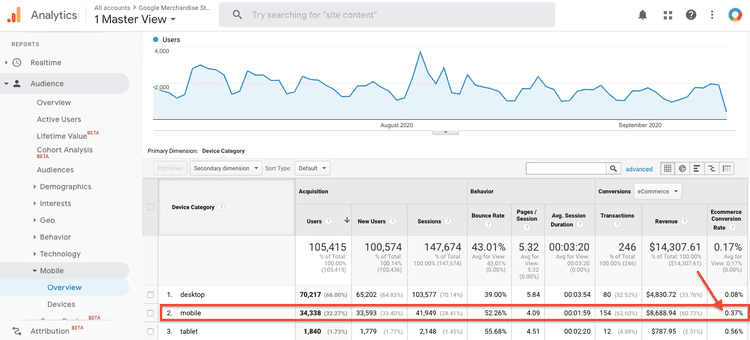
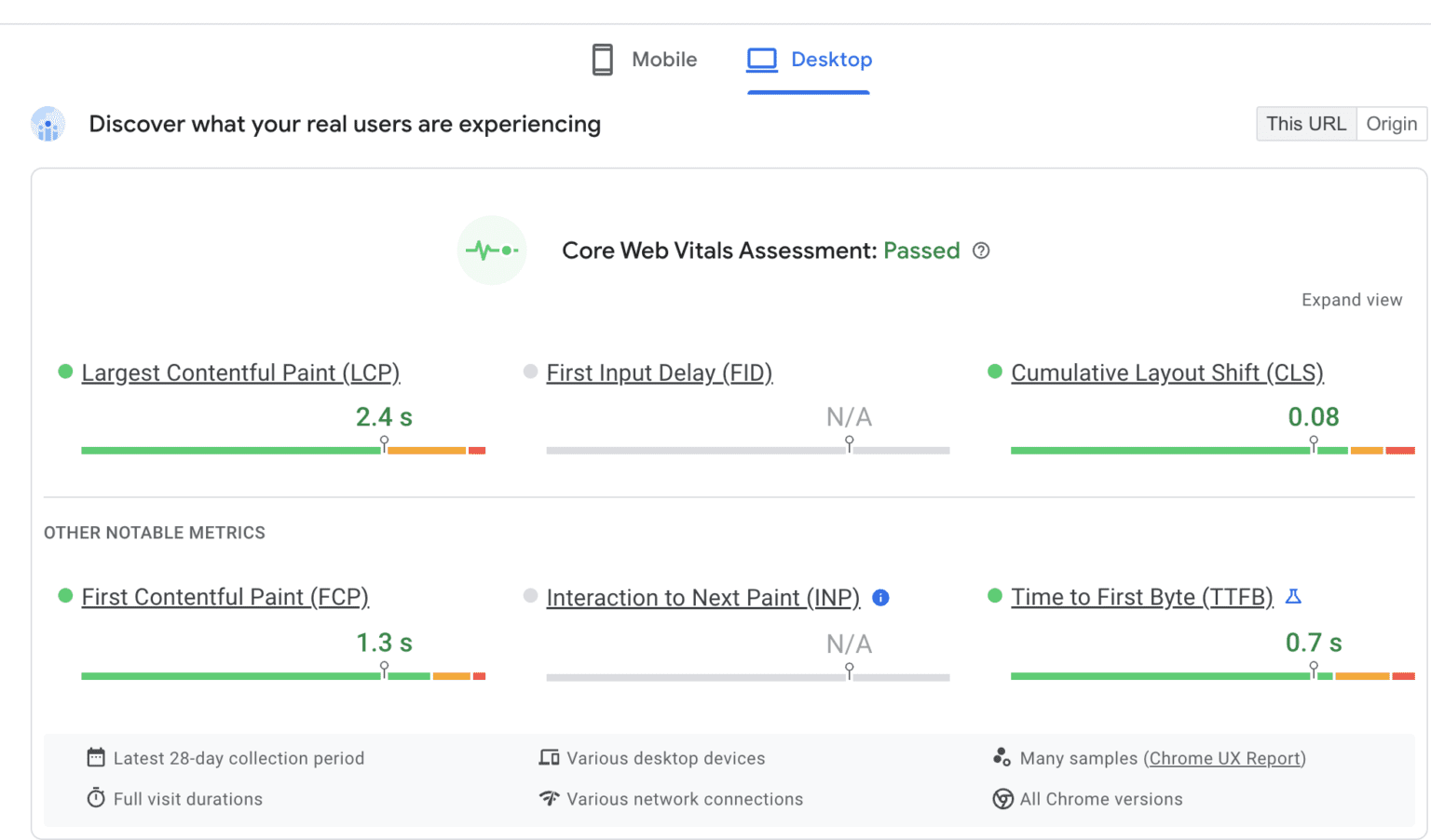
- Lack of mobile adaptation: Given the prevalence of smartphone usage, inadequately optimized sites for mobile devices risk losing potential sales. You can check your website with https://pagespeed.web.dev/ :

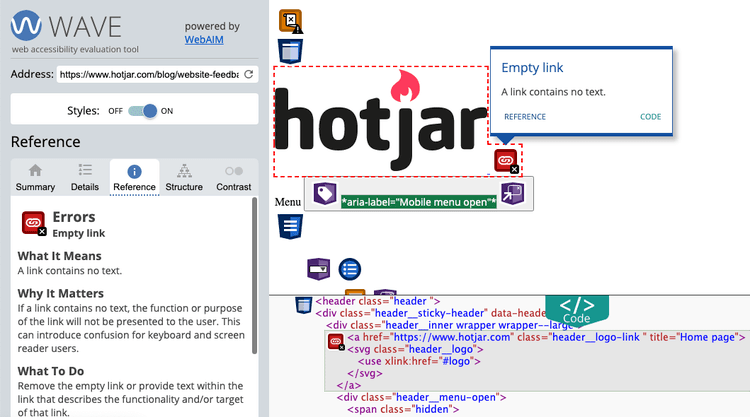
- Technical site errors: Broken links, faulty redirects, or poorly laid-out pages detract from the user experience and hinder purchases.
- Insufficient informative and motivational content: Detailed product descriptions, accompanied by high-quality visuals, are essential for informed purchasing decisions.
TO-DO LIST FOR BUSINESS OWNERS: AREAS FOR IMPROVING CONVERSION
What aspects of your site’s pages can be optimized to boost conversion? Consider this checklist to identify and rectify potential shortcomings:
- The site and page design
- User Experience (UX): ease of navigation and use
- Unique and relevant content
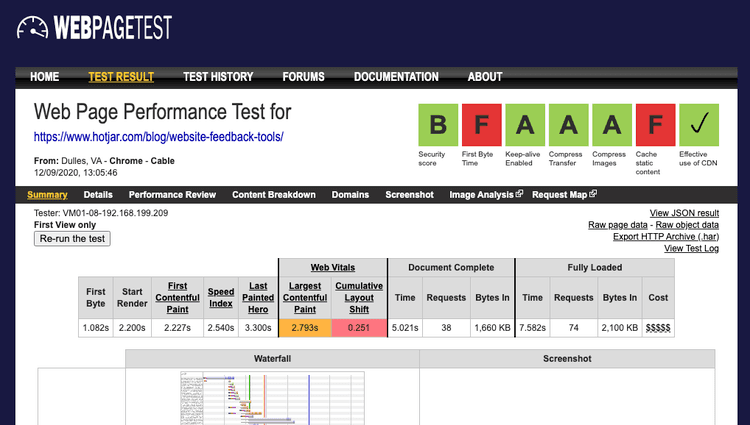
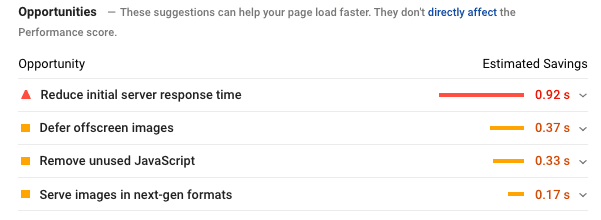
- Page loading speed
- Mobile adaptability
- Traffic sources
- SEO technical issues
- Advertising strategies
- Search engine ranking
Let’s delve into strategies for optimizing each of these areas.
INFLUENTIAL METHODS: ENHANCING PRODUCT PAGES FOR HIGHER CONVERSIONS
How can you optimize your website and its pages to drive conversions?
- Evaluate site design and adherence to UX/UI principles for improved usability and a seamless purchasing experience.
- Prioritize technical site maintenance to rectify issues like broken links, faulty redirects, and other technical errors.
- Address page loading speed to ensure swift access, leveraging tools like Google’s PageSpeed Insights for optimization.
- Enhance mobile design and functionality to cater to users across various devices and browsers.
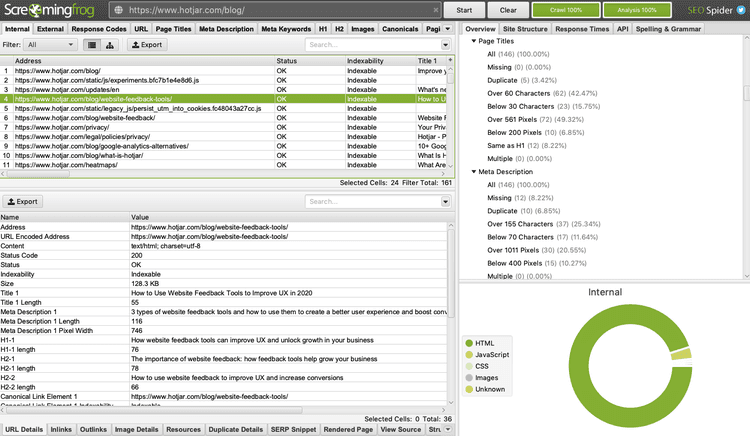
- Curate informative, unique, and SEO-optimized content, including detailed product descriptions and high-quality visuals. Ask for SEO audit to be sure you’re optimized.
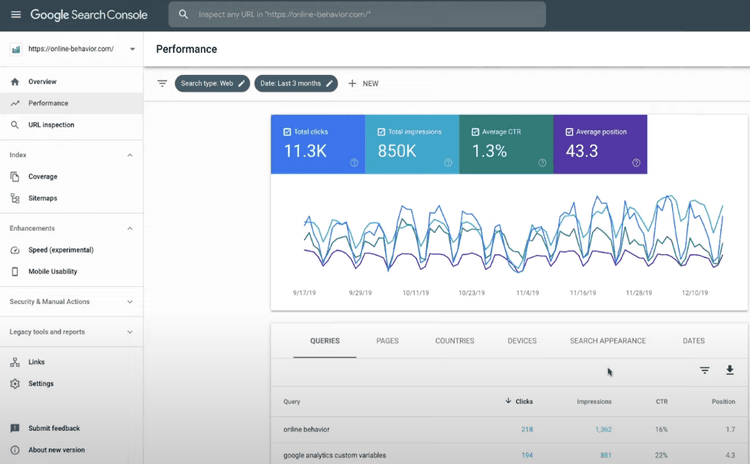
- Implement comprehensive SEO strategies, encompassing on-page and off-page optimization, to boost search engine visibility.
- Tailor advertising campaigns and traffic sources to attract relevant, high-quality leads.
What are the outcomes of increased conversions? Elevating conversion rates yields several benefits:
- Enhanced customer experience
- Improved search engine visibility
- Increased influx of targeted traffic
- Augmented sales and profitability
When these outcomes align, potential customers discover your store through search engines, navigate effortlessly, and take desired actions, culminating in purchases and potentially even referrals.
In essence, conversion serves as a crucial metric for assessing the effectiveness of product pages, highlighting the importance of optimization efforts. By leveraging technical, contextual, and informational optimization techniques, you can unlock new levels of profitability while minimizing marketing costs. Conversion isn’t just a metric—it’s a roadmap to refining your website’s trajectory and maximizing sales potential.