Everything You Need To Know About Micro-Markup Schema.ORG
In this article, I want to tell you everything about micro-markup schema.org. We could start talking directly in the introduction about its importance in SEO promotion of the site, or we can just insert a meme with Agutin. I chose the second variant ?
WHAT IS MICRO-MARKUP?
To put it briefly and clearly, micro-markup is a single scheme for semantic HTML markup, which has been recognized by such search engines as:
- Google;
- Yandex;
- Bing;
- Yahoo!
It consists entirely of <span>, <div> tags, and the content in them.
With the help of micro-markup, you can single out individual fragments of the relevant content, what, in its turn, ensures the correct recognition of the information by search engines. In addition, it makes such a snippet more attractive in the eyes of the user.
WHAT IS SCHEMA.ORG?
Schema.org is one of the most popular dictionaries in the world, which, like other dictionaries, consists of properties and sets of classes.
Schema is used to form an extended snippet and increase the relevance of the content.
As an example, this markup describes the page with the movie “The Lord of the Rings: The Fellowship of the Ring”:

In this snippet, breadcrumbs are displayed at the top, and information about the director, the translation of the film, its quality, which lists it is included in, as well as links to the next part of the film and the actors is displayed at the bottom. Is it convenient? Definitely yes.
PRACTICE
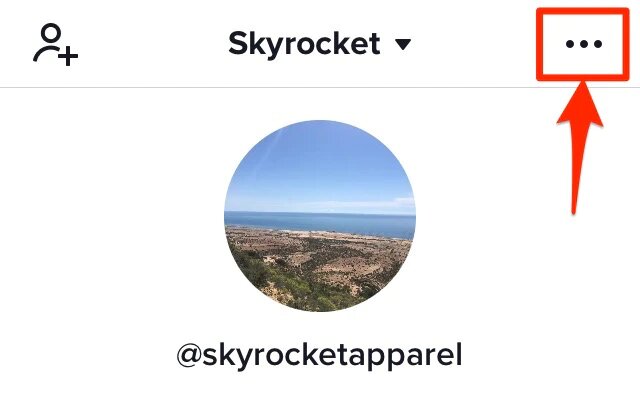
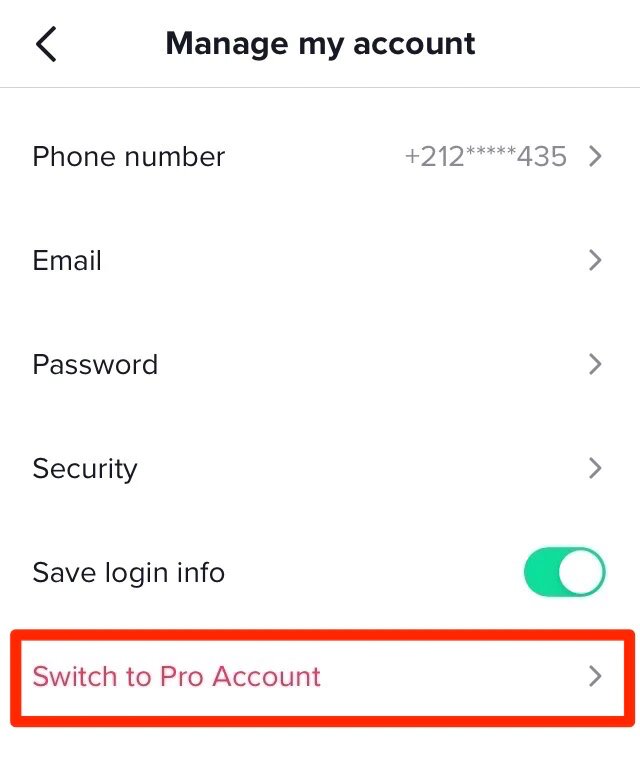
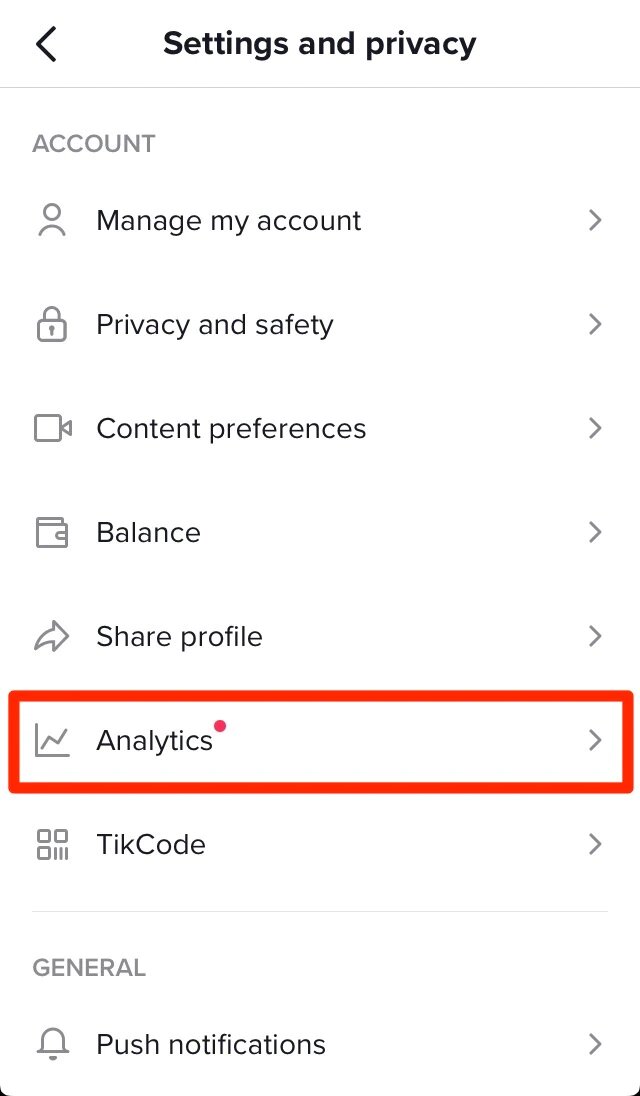
In order to mark up the data yourself, you need to visit the official website schema.org, go to the “Schemas” section, select the necessary entity, decide what properties we will specify and start, in fact, gather the code.
ENTITY TYPES
At the moment, the number of entities that Google supports exceeds 50. The most popular ones are:
It is impossible to pass by without mentioning three new types of entities:
- HowTo — it is the best for use for pages with step-by-step instructions.
- FAQ– it is good for pages with a question and an answer on a specific topic.
- Q&A — it is used for pages where the questions are answered by the users themselves.
MICRO-MARKUP FAQ
For adequate display of this entity, the page shall meet the certain criteria:
- The content on the page should contain a list of questions and, accordingly, answers to them.
- The content that is marked up with this micro-markup shall be available for users on the home page.
- The content must be informative, without any advertising.
- And, of course, the content should not contain any hatred, materials with sexual content, propaganda of violence, etc. (anything that Google does not accept)
The FAQ markup works well with such markups as Product and LocalBusiness.
HOWTO MICRO-MARKUP
And again, we shall start with the requirements:
- Each stage of actions must include all the content of a similar stage from the page (one stage from the page cannot be divided into several stages).
- No advertising.
The text of the stage itself is not clickable, however, by embedding of the links in the structured data, an anchor can be attached to each step, which will lead to the page with this subsection.
Example of micro-markup in the search results:

(By the way, the tips in the image are perfectly suitable for the question “How to get to fall in love a search engine with”)
Q&A MICRO-MARKUP
The difference between this entity and the FAQ micro-markup is that it is intended for a single question and multiple answers to it by users, while in the FAQ, the questions and the answers are already written in the content itself.
This is one of the main requirements for this markup, but you should not forget about the standard requirements (absence of advertising content and absence of prohibited themes).
Thus, this micro-markup shows itself the best on the pages of forums and technical support.
Do not forget that when using the above mentioned entities, each user can find the answer to his or her question without visiting your site.
SYNTAX
For markup Schema.org the following syntaxes can be used:
- JSON-LD;
- microformats;
- microdata;
Microformats are a limited and outdated syntax, thus, we will not consider it, as well as RDFa, which is rarely used anywhere (usually in Yandex).
MICRODATA
This syntax is used quite often, its implementation on the page is a time-consuming process due to the fact that it must be written manually.
This syntax consists of content, properties, and attributes, each of which has its own tags:
- itemscope – describes each block, allows you to describe information at the entity level;
- itemtype – required to specify the entity type;
- itemprop – it is used to specify additional properties.
Example of markup:

JSON-LD
It should be at once noted that this markup is preferred for the Google search engine.
Here’s what it looks like in its basic form:

After inserting the micro-markup code into the framework, which consists of the same values, properties, and entities, we will get the following code:

WHAT IS THE EASIEST WAY TO MAKE JSON-LD MARKUP?
Of course, you can do the markup manually, but you will quickly give up this idea after learning that there are generators for JSON-LD.
Here are several of the most popular ones:
- com – a paid tool with a trial period of 14 days, it supports all entities Schema.org;
- com – a free service that supports 6 entities (Local Business, Website, Person, Organization, Product, Event);
- com — it is also a free service that supports 13 entities (in addition to creation of markup, this platform has a number of useful tools, I advise you to have a look at it).
MARKUP VALIDATION
If you create markup using a generator or manually, you should always check its validity before loading the code. Validators from search engines can help you with this:
- Extended data check from Google
- The micro markup validator from Yandex
INSERT THE MICRO MARKUP ON THE PAGE
After we have checked the code for validation, and there are no problems with it, we insert it on the required page between the <head></head> tag.
IMPLEMENTING MICRO MARKUP WITHOUT USING CODE
If you don’t want to spend a lot of time selecting, writing, and implementing micro-markup, you can use a tool from Google called Data Marker.
Using this option you will need to:
- Click on the link at the top, select or confirm your resource in Google Search Console.
- Indicate the URL of a similar page on the site, for example, the product page in the online store.
- Select the type of information and click on the “Start selection” button.
- After that, the page you selected will load. On the right, you will see the list of properties available for the entity you selected.
- Highlight the desired line and select the desired property in the appeared window. Thus, mark up all the necessary elements and click the button “Done”.
- After that, you will be asked to select a group of similar pages that the system has created or create your own. After that, click on the “Create a group of pages” button.
- As a result, you will be asked to check the correctness of the markup. Click “Publish”, and if you have any errors, correct them.
INSTEAD OF CONCLUSIONS
Micro-markup Schema.org is a cool and necessary tool that is not so difficult to implement, in particular, using special tools and services. Thus, be sure to insert it on your site if you still don’t have it.
I want to thank you for reading my article to the end, and I hope that it was useful for you.