How to optimize your YouTube channel?
How to ensure that your YouTube video can be seen by thousands of interested users, and you get a thumbs up and new subscribers? In addition to good and suitable content, you need SEO optimization of the YouTube channel in general and of each video in particular. Read below how to do it and what you need for this.
THE FIRST STEP: COLLECTION OF THE SEMANTIC CORE
For people who are far from digital, it sounds incomprehensible. In fact, everything is simple: a semantic core is the words and phrases that characterize your product or service. For example, gift wrapping / website development / writing texts for Instagram pages.
This phrase will be the basis of the semantic core. Then it shall be added with other phrases and words that reveal the essence of the service or the product and their competitive advantages. And they correspond to the users’ search queries in the search engine.
Example: website development – website development in Ukraine – website development for $ 500 — website development on WordPress – website development for small businesses.
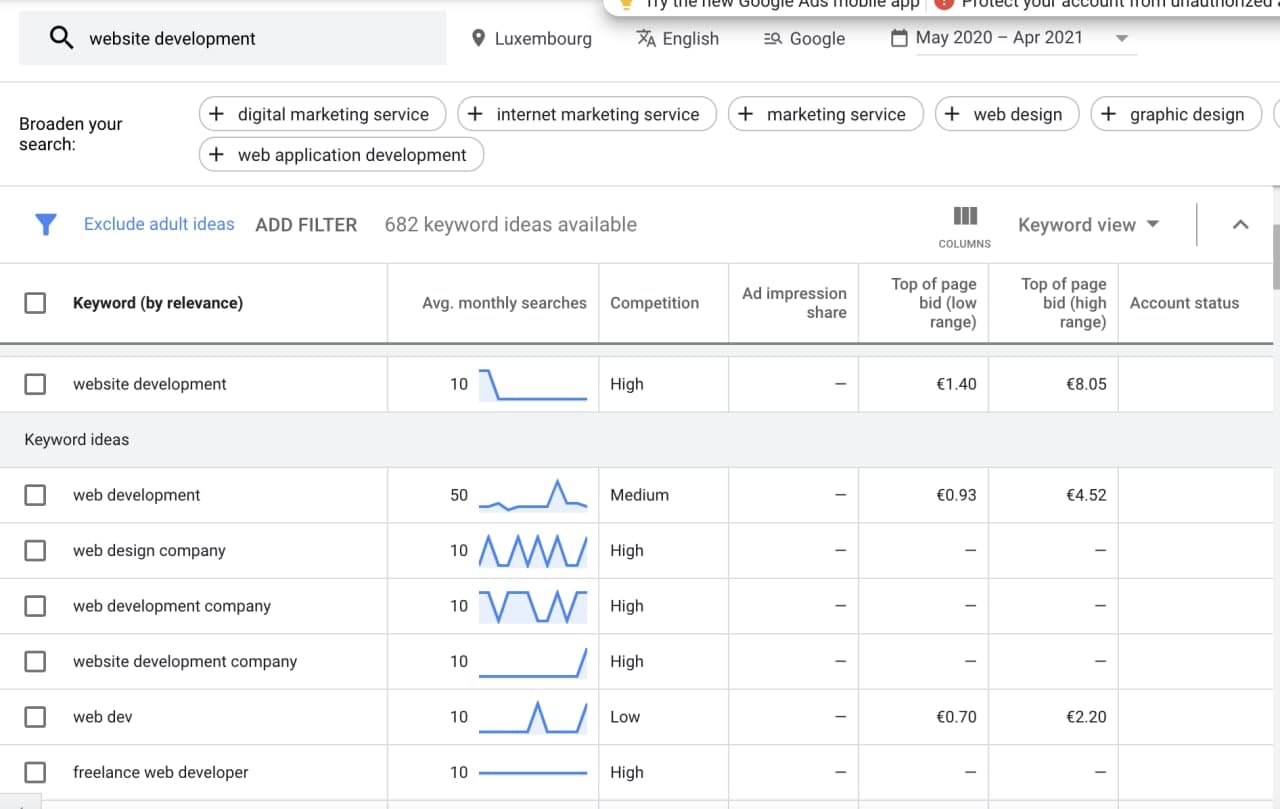
With SEO optimization of YouTube videos, the principle is the same. Only the base phrase will be the video theme. You can collect queries using a variety of tools, such as Semrush, Google Keywords Planner, Yandex Wordstat, and vidIQ.

You can also collect semantics using Google recommendations. When you enter a key query in Google, hints appear at the bottom of the page, where you can also find several suitable keywords.
Another important point is optimization of the video title on YouTube. This means that you need to enter the main keyword or phrase in the title of the video in order people will be able to find it on the platform much easier.
Examples: website development on WordPress for beginners / the main mistakes of beginners when developing a website on WordPress / how to make a website on WordPress in 24 hours.
You shall take into account the fact that all queries are divided into three groups: high-frequency, medium – frequency, and low-frequency queries. The first ones are the queries that are searched by the largest number of people. And as a rule, it is the most difficult to break through with a new video exactly in this niche. Therefore, it is better to add keywords from the second and the third groups.
You can use Wordstat program to determine which key phrases are high -, medium -, and low-frequency queries. It indicates the number of people who search for the words or phrases for each specific query.
THE SECOND STEP: PREPARING THE SCENARIO
Before optimizing a video on YouTube, you need to write in details its scenario. You must clearly understand what you are going to talk about. Then we add keywords and phrases to the speech. Now the search robots have leveled up their recognition skills. They process not only the information written under the video, but also what you say.
And when a person searches for information using a key query in a search engine, it will get a link to your video with timing. But there is one condition: all the key phrases must be pronounced clearly and distinctly in the video.
THE THIRD STEP: WRITING OF THE CORRECT DESCRIPTION FOR THE VIDEO
For “Description”, we shall write a unique text and add tags to the video. They are also used for quickly search for videos on YouTube based on key user’s queries. How to choose tags for a video on YouTube?
Take into account the key queries from the previously collected semantic core. The tag field allows to enter 500 characters. It should be filled “to the brim”. Choose only those tags that correspond to the theme of the video and the information voiced in it.
THE FOURTH STEP: LOOK FOR THE CORRESPONDING TAGS OF COMPETITORS
Another trick in video promotion that you need to know: how to view the tags of someone else’s video on YouTube. Knowing this method, you can quickly bring the video in the “Recommended” section.
To view someone else’s tags, you need the vidIQ plugin. It is installed in the browser. After installation, go through all procedures of registration and you will be able to see all the tags under someone else’s videos.

Also in this service, you can view detailed statistics of all your own and other people’s channels, compare your channel with competitors and, as already mentioned earlier, choose keywords for your videos.
THE FIFTH STEP: CHECK THE OPTIMIZATION USING THE CHECKLIST AND UPLOAD THE VIDEO
Before uploading the video to the channel, we recommend to check if you did everything correctly for the video optimization on YouTube using the checklist:
- The title of the video consisting of 20 to 70 characters, which contains the main keyword or phrase;
- The icon with high resolution is clear, with a readable phrase;
- Tags for key queries are added, and the field allowing to enter 500 characters is completely filled in;
- In the “Tips” section, the links to other videos posted on the channel that are similar in topic have been added;
- At the end of the video there is a final splash screen, which contains an icon with a call to subscribe to the channel and the links to two videos – the newest one and to the video that reveals better the essence voiced in the current video;
- You also added a new video to the playlist that corresponds to the theme of the video.
After uploading the video, prepare a comment and make sure that it is the first. The comment may contain useful information for viewers, which will also collect likes and comments.
Also, after the video is released on YouTube, you need to post links to it in all social networks – Instagram, Facebook, Twitter, VK, in order to increase the number of views.
Now you know exactly how properly to optimize a video on YouTube so that it harvests views and likes. Good luck!