
How to improve Core Web Vitals?

If you want to optimize your website, you want to know how to improve core web vitals because this is Google’s new factor for ranking web pages in search engines.
This set of metrics seeks to evaluate the website’s page experience or user experience, based on factors related to loading speed, responsiveness, or security, among others. SEO optimization price is increasing because more people are hiring this type of service.
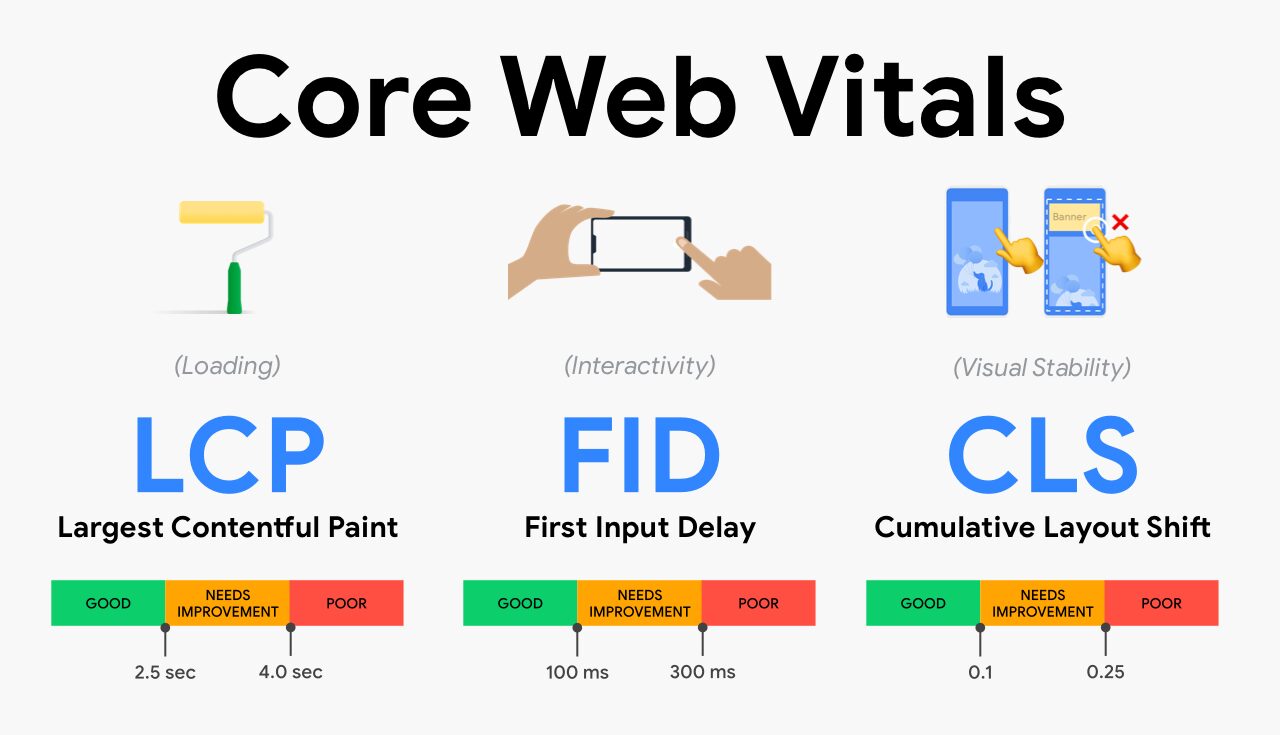
The three aspects on which Core Web Vitals (or the metrics that make it up) will focus are performance when loading content (loading or LCP), interaction time (interactivity or FID), and visual or design stability (CLS).
How to improve Largest Contentful Paint? – Loading.
The first factor analyzed by Core Web Vitals is the Largest Contentful Paint or loading. This element calculates how long it takes for a web page to display the heaviest content. By optimizing this element, we will obtain a better score.
Elements to optimize the Largest Contentful Paint.
To achieve a good Largest Contentful Paint, we need our web page to load the heaviest element quickly.
The types of elements that the Largest Contentful Paint takes into account are:
- <img> elements.
- Elements within an element.
- <video> elements.
- An element with a background image loaded via the URL.
- Block-level elements containing text nodes.
How to improve first input delay? – Interactivity.
The second factor that Core Web Vitals analyzes is the First Input Delay or interactivity. It is similar to the previous element. This case measures how long it takes for a web page to react when a user clicks on a component.
The first input delay is when it takes the page between when a user clicks on an element and when the website can respond to this action. For example, think that you click on a link while the page is loading, but it takes a while to redirect you.
How to improve cumulative layout shift? – Visual Stability.
The last factor, which is also related to the first two, is the Cumulative Layout Shift or Visual Stability. Again, as we said at the beginning, it considers what we understand as visual stability.
We could say that cumulative layout shift is perhaps easier to understand than the other two. It measures the displacement distance that the elements make when they appear on the screen. With an example, you will see it much more straightforward.
How to optimize website for core web vitals? Google Search Console.
You can already access a report considering the Core Web Vitals factors in the Google Search Console platform. Now, you discovered how to fix core web vitals, and you can apply them to your projects. However, if you want good results with your website, you need to consider SEO optimization prices in your budget.
If we want to access the so-called User Experience Report in Google Chrome, we must first go to Google Search Console. Then, click on the top web metrics in the left sidebar in the improvements section. Next, we will visualize some graphs where the open option report appears, where we will see more in detail the analysis according to the Core Web Vitals.
As you have seen, the three factors to enhance core web vitals go hand in hand and are closely related. So if from 2021, we want to have good positioning and offer an optimal user experience, we will need to take them into account.